零成本搭建博客还有谁还不会?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
官网文档:
https://hexo.io/zh-cn/docs/
1
安装hexo
Hexo是一个基于Node.js的静态博客框架,可以快速搭建个人博客。以下是Hexo安装的步骤和相关链接:
前提准备:确保你已经安装了Node.js和Git。如果没有安装,可以在官网下载并安装:https://nodejs.org/和https://git-scm.com/
打开命令行工具(例如终端或git bush here),输入以下命令:
npm install -g hexo-cli
2
创建新的Hexo博客项目
进入你想要创建博客的目录,然后运行以下命令,创建一个名为myblog的项目:
hexo init myblog
3
启动hexo博客
1.进入项目目录:cd myblog
2.安装相关依赖:npm install
npm install
3.启动命令:
hexo s
此时,打开浏览器,访问 http://localhost:4000/,你将能够看到你的Hexo博客(默认的效果)
4
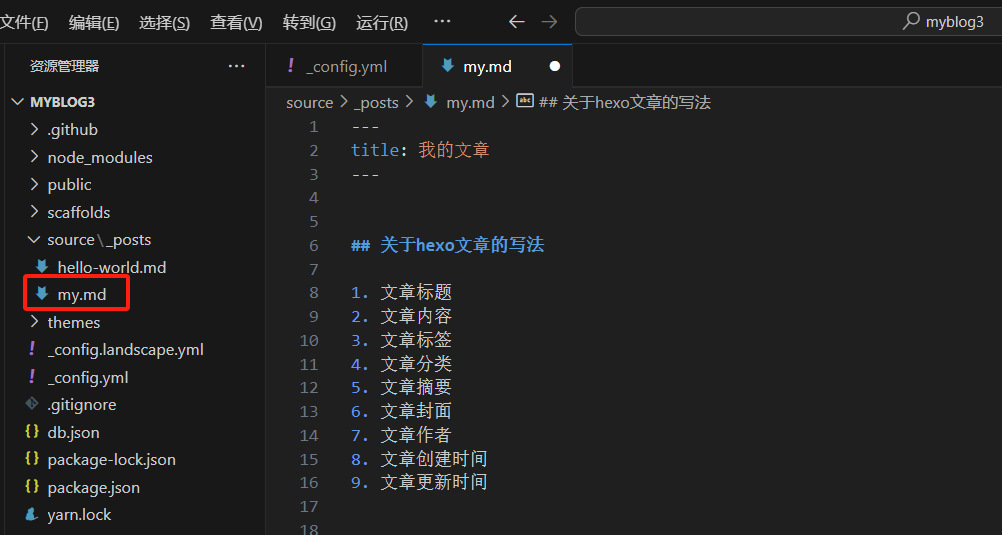
发文章
项目文件夹中的source下的posts文件夹里面的一个.md文件就是一篇博客,你可以再此目录下新建一个.md文件,在里面写内容即可,写完之后保存,接着运行hexo s 回车重启项目,再去看http://localhost:4000/,就会看到刚刚发布的文章,至于每一个hexo主题的导航栏,图片及其它的配置修改,具体看主题的介绍和教程。
5
换主题
可以看到,默认的主题不太美观,可以进入下面网址,找到喜欢的主题的git克隆链接,直接在博客项目根目录下克隆,把克隆的文件夹移动到theme目录下,完了之后再config.yaml里面改theme为当前主题名称(看主题的安装文档),然后hexo g ,再接着执行hexo s重新运行就可以了。
去官网里面选主题:
https://hexo.io/themes/
例如来安装Butterfly这个主题:
1. 在主题页面找到这个主题,点击标题即可进入主题的github
2. 往下翻就会有安装教程
克隆主题到项目theme目录:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
3. 克隆到theme目录下,然后修改项目_config.yml文件中的theme: butterfly
theme: butterfly
然后git里面执行hexo g ,再接着执行hexo s重新运行就可以了。如果有报错,请安装这个,主题教程有说明
npm install hexo-renderer-pug hexo-renderer-stylusnpm install hexo-renderer-pug hexo-render-stylus
主题运行效果:
到这里,其实博客就搭建完了,关于主题的修改,添加样式修改图片啥的,这个看该主题的教程,网上一搜也很多。
6
上线(github托管)
到此,博客只是在本地,只能自己看看,可以用github的静态托管
关于静态网站托管:
静态网站托管是一种服务,允许用户将静态网站(即所有网页都由静态内容构成,包括客户端执行的脚本如JavaScript)托管到云服务提供商的存储空间中,并通过该存储空间的访问域名来访问这个网站。
首先得有一个github账号,没有的话先去github官网注册
1. 在项目根目录下打开git窗口,依次输入
git config --global user.name "你的用户名"git config --global user.email "注册github用的邮箱"
2. 生成秘钥SSH key,依次输入
ssh-keygen -t rsa -C"你的邮箱"cat ~/.ssh/id_rsa.pub
输入之后连着三次回车后生成一段字符串(秘钥),复制这段字符串
3. 配置秘钥
打开你的github主页,点头像,再点击settings,再点击SSH and GPG keys,点击New SSH key,名字随便写,将刚刚复制的内容填入key框中,点击Add SSH key确认保存。在git bash中输入ssh -T git@github.com,如果出现了“Hi,你的用户名! You’ve successfully……”就说明成功了!
4. 修改博客的配置文件的deploy
deploy: type: git repository: https://github.com/你的用户名/你的用户名.github.io branch: main
5. 安装扩展(必须)继续在git中执行
推送完成后 ,浏览器输入:你的用户名.github.io,就可以看到你的博客了。
【往期推荐】








Echarts案例网站合集
本篇文章来源于微信公众号: 雪天前端



















![[iptv信源 资源分享] 上万直播源,7x24小时自动更新](https://lmwmm.com/zb_users/theme/tpure/include/thumb/3.jpg)













 黑公网安备 23010302001359号
黑公网安备 23010302001359号