不写一行代码,小白10分钟开发网站!早餐费就靠它了
在这篇文章里面,我会详细讲讲,一个不懂编程的小白,怎么从零开始,用AI做一个游戏站。
本次分享针对的是编程小白,编程大佬可以忽略。
小白也能玩转的AI编程工具
我在这个案例中,用的AI工具是vercel最新推出的v0,传送门:https://v0.dev/
当然,现在还有很多AI编程工具,比如cursor、Windsurf等。不过,综合来看,vercel等v0.dev开发、部署,都是一条龙服务,对新手更加友好。
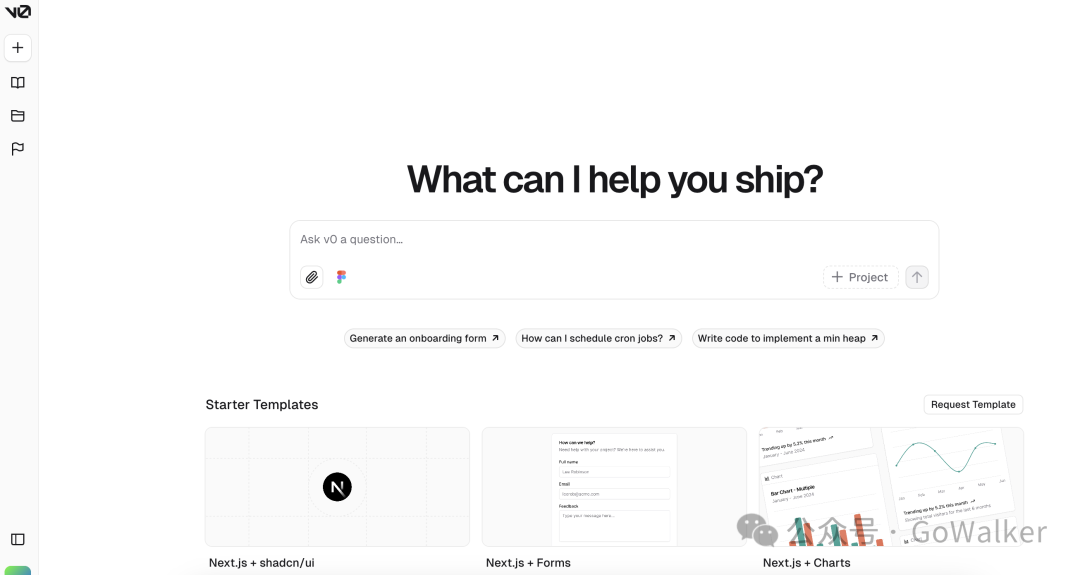
进入之后我们应该看到下面的界面

如果没有账号的话,注册即可,我就不在这儿啰嗦了。
看到那个页面,我们就可以开始使用v0.dev开发游戏站点啦。
一句话,开发游戏站点
在这个案例里面,我用的是下面的提示词。这个提示词,实际上我也是花了一两分钟写出来的,有点粗糙。
生成游戏独立站网页,请按照以下要求进行开发:
1、游戏独立站网页仅支持一个游戏
2、站点分为navbar、hero、主内容区(主内容区用iframe嵌入游戏),faq、网站footer模块
3、navbar有login、home、privacy、blog按钮
4、footer有contact链接和support
5、使用酷炫的网站游戏风格
6、网页要利于seo,要求服务端渲染
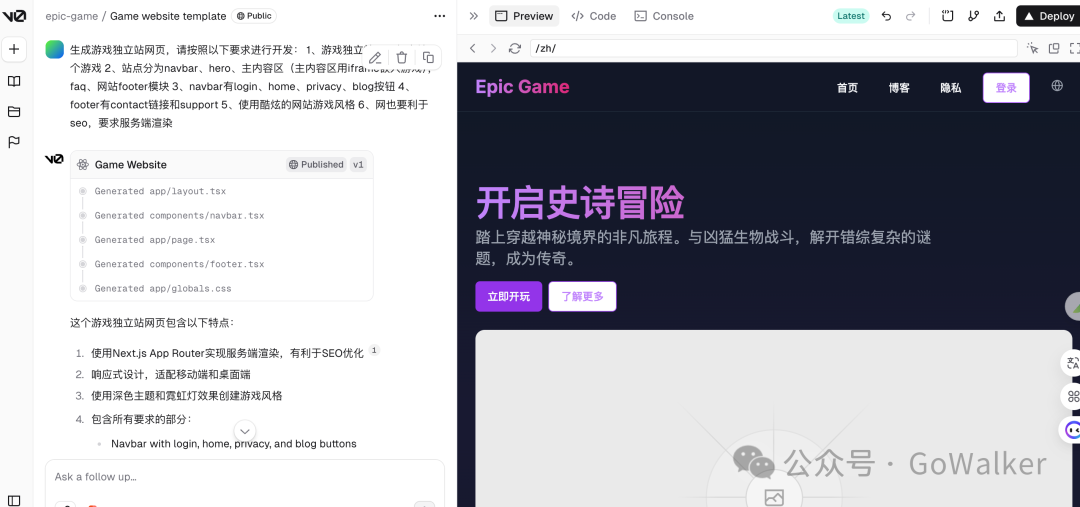
上面的提示词输入给AI后,AI会马上开干,生成了网页,结果在图上可以显示。
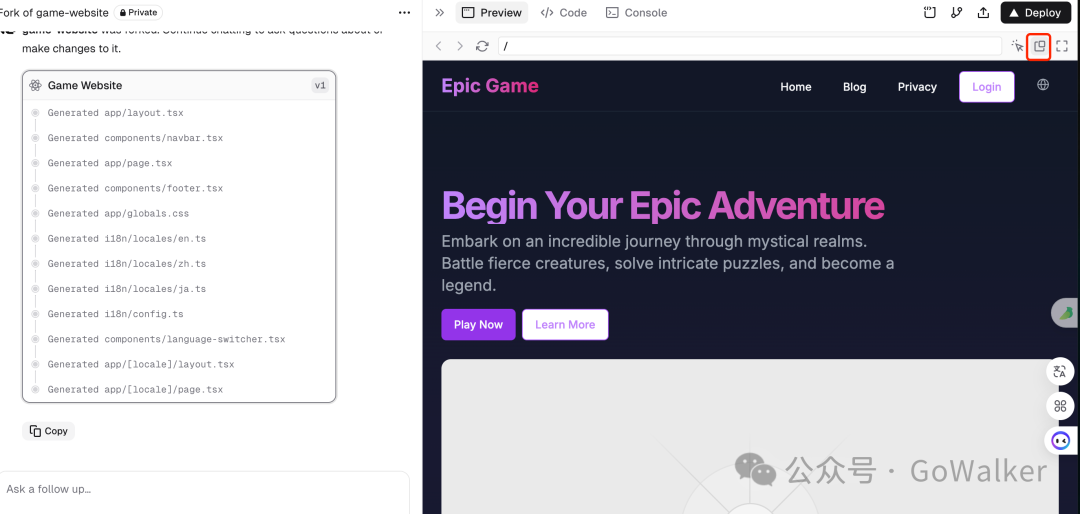
点击下图右上角的按钮,就可以在新的网页看到我们开发网站的效果了。

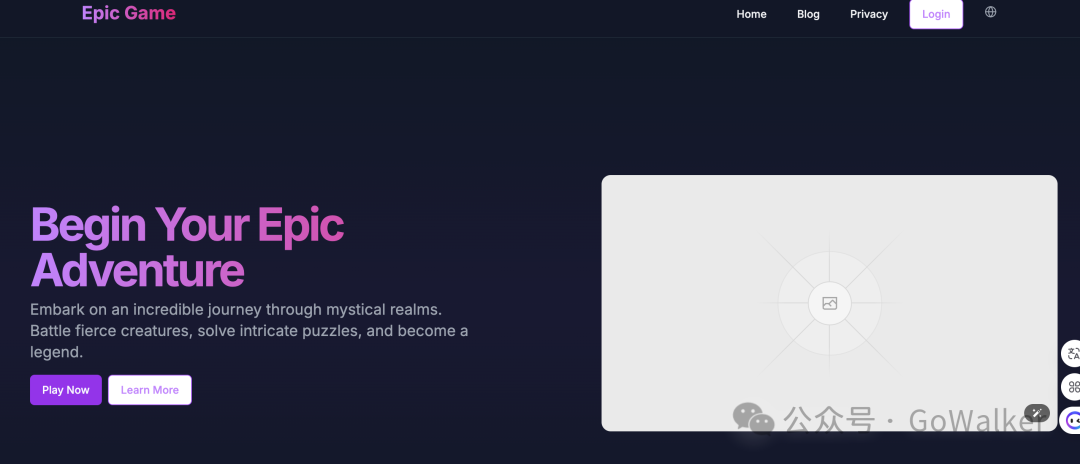
在这个例子中,我们的效果就是下面这个图片

样示调整
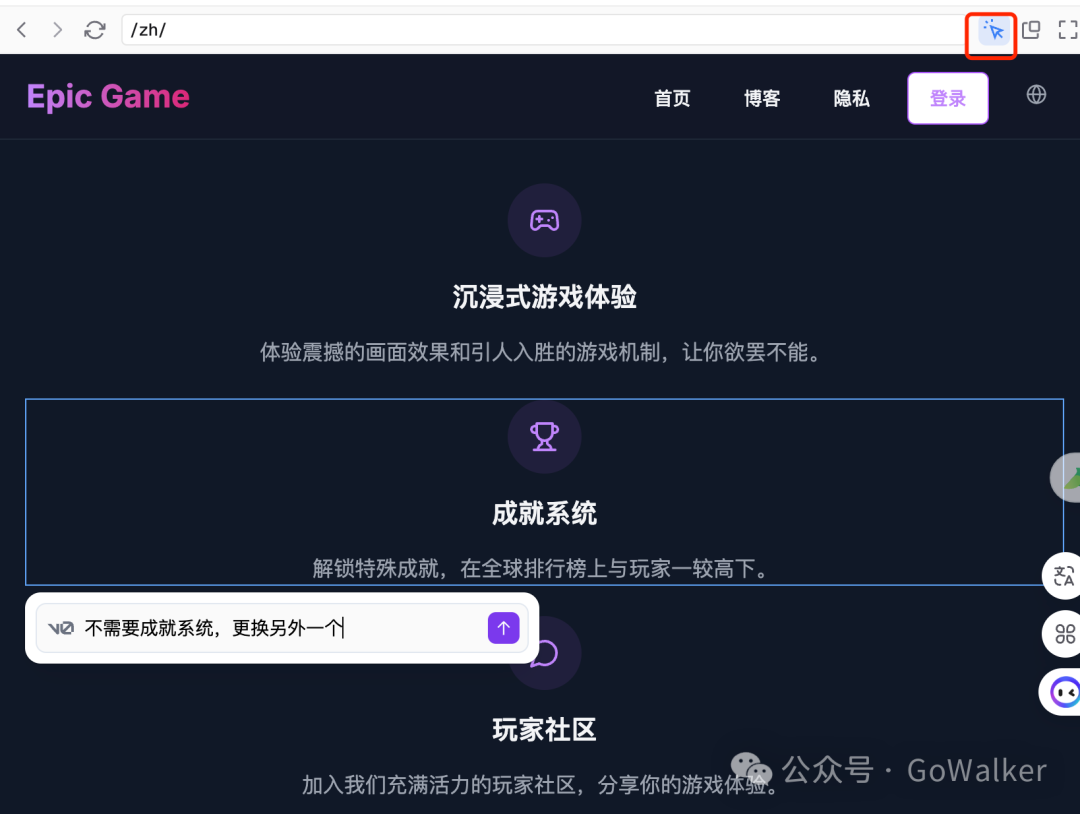
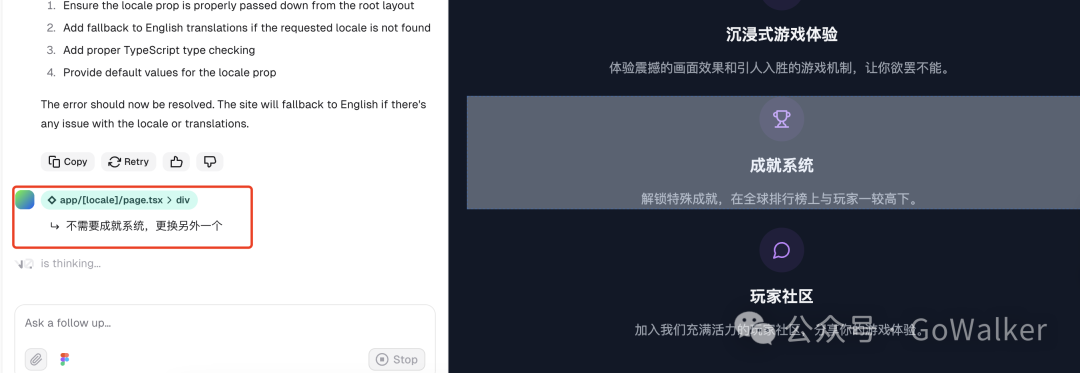
如果我们对网页中某个模块不满意,可以点击下图右上角画了红框的地方
点击后,我们可以点击任意想要改动的模块,这时候就弹出AI对话框,通过语言的描述,就可以修改对应的模块了。
这个体验我感觉挺不错的。
支持多语言
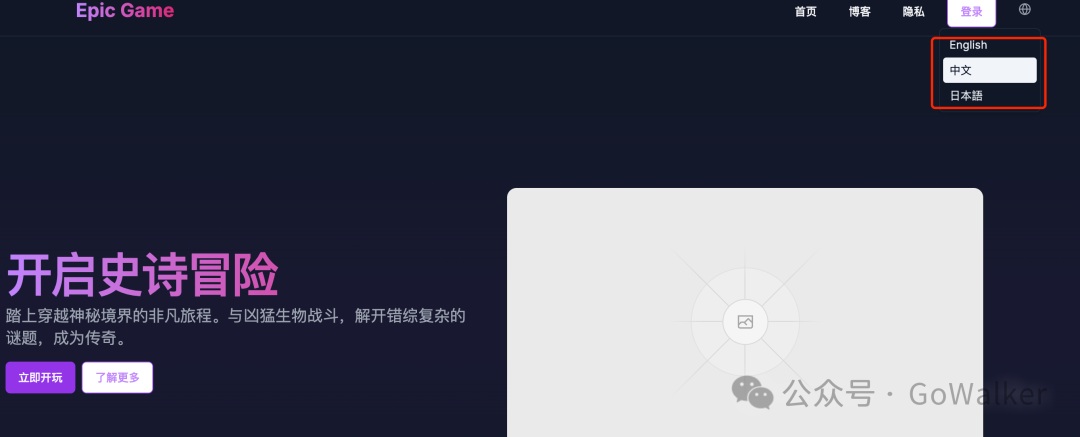
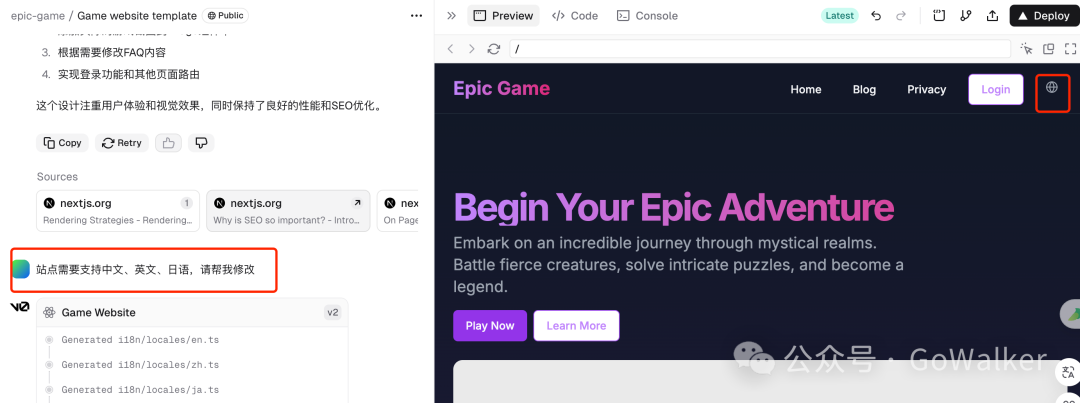
我们的站点是针对全世界的,所以,支持多种语言,会让我们的站点能够触达更多国家。 支持多语言的网站,只要选择了对应的语言,就能切换整个网站的语言类型了,比如下面这样。

让站点支持多语言不算麻烦。但是,用AI来帮忙修改,更加容易。我们上面的那个网站,就是用下面的提示词修改的,整个过程,1分钟也不到。

好了,到这个阶段,我们的网站已经完成了60%了。
这百分之60%的工作,我也只用了不到10分钟的时间。
对于编程小白来说,要完成这60%的工作,从入门到精通,再到开发,时间绝对要超过21天。
添加游戏
看到这儿,有些小伙伴们可能有疑惑。前面都是在说怎么做网页,游戏呢?
都说是游戏站了,我们的网页上总得有个游戏吧,那么游戏从哪里来呢?
我给大家介绍一种目前阶段最简单的方式。
添加game site monitor工具
首先我们添加一个谷歌插件
https://chromewebstore.google.com/detail/game-site-monitor/oncciefipdiikcdklcdngfjdfkbgkodp
这个插件,可以看到近期游戏大站添加的最新游戏。这种大站添加的游戏,爆的几率也高一些。

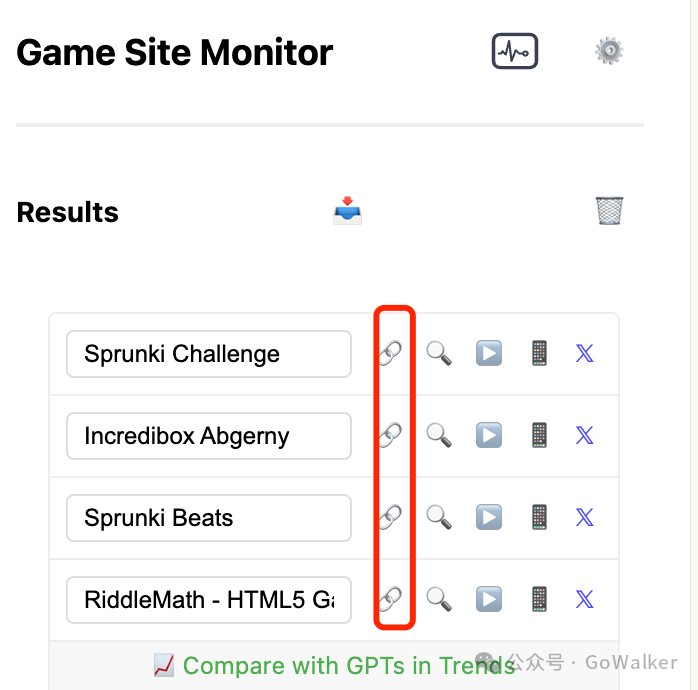
插件添加完成后,点开插件,就可以看到上面的界面。上面游戏,都是几个比较大的游戏站点添加的游戏。
我们可以点击画了红框的按钮,点击后可以跳转到对应的游戏站点。
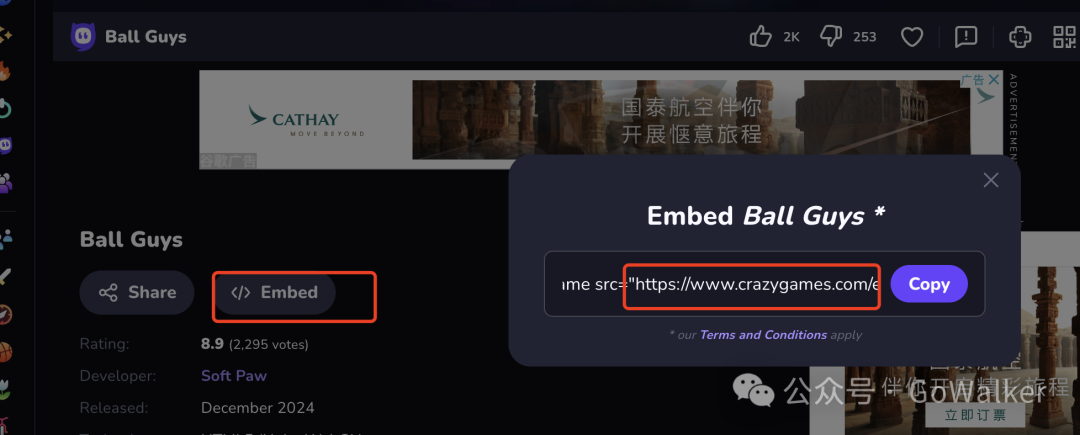
比如https://www.crazygames.com/game/ball-guys这个游戏站点,点击红色框部分的内容,然后复制“https://www.crazygames.com/embed/ball-guys”。这就是我们所要找的游戏链接

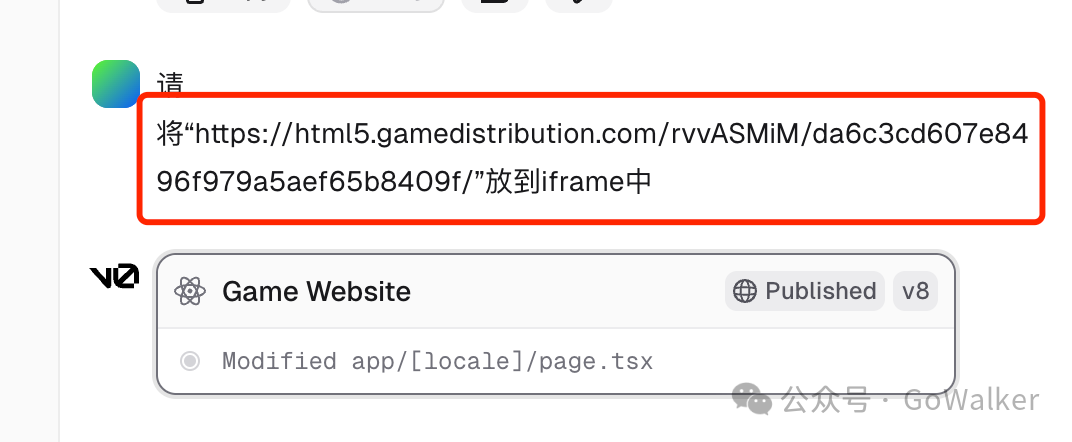
拿到这个游戏链接后,我们就可以让AI帮我们把链接添加到游戏站点

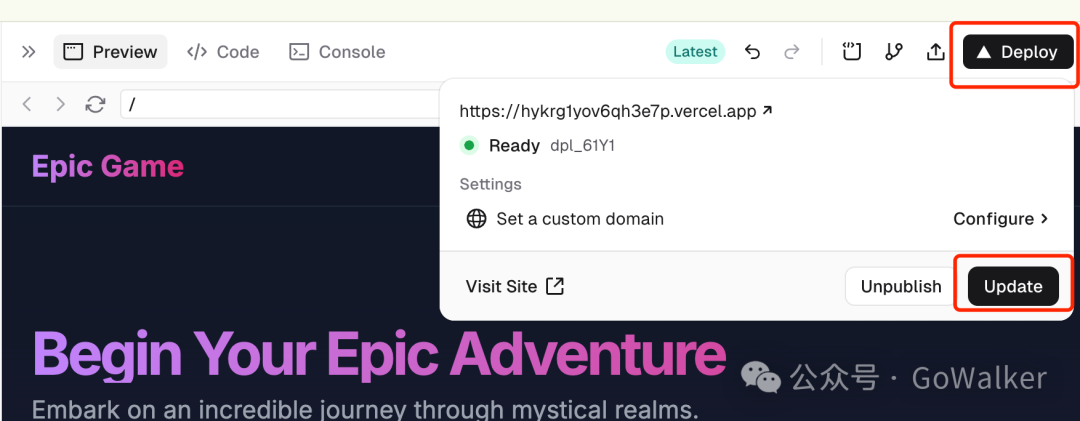
完成后,继续点击部署就可以啦。

至此,整个站点的开发和部署工作就完成了。整个过程,没有涉及到一段代码。
那么,游戏站点的功能完成后,接下来我们可以做什么呢?
1、优化游戏中的文案,我们站点上面的文案还是AI生成的,需要我们替换成我们自己的文案。
2、购买域名,并且将域名绑定到我们的站点
3、将站点提交到google search console ....
当站点的流量起来后,为了获得收入,得申请google adsense...
最后,给大家泼点冷水。仅靠一个站赚钱,几乎不太可能。
就像我们写公众号一样,仅靠一篇文章,也不太可能大爆。
想要能真正赚到钱,还是得不断迭代、和做seo优化。
做这种站点的好处是,一旦做起了,那就是真正的睡后收入了。
篇幅有限,很多内容还无法分享,后期继续~
本篇文章来源于微信公众号: GoWalker






![[iptv信源 资源分享] 上万直播源,7x24小时自动更新](https://lmwmm.com/zb_users/theme/tpure/include/thumb/1.jpg)









 黑公网安备 23010302001359号
黑公网安备 23010302001359号